| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- 크롬개발자도구
- 개발자도구
- Chrome
- 탁주
- Boowser width
- 반응형테스트
- bootstrap
- 부트스트랩 badge
- 부트스트랩구성요소
- 격자형레이아웃
- 반응형웹
- 부트스트랩 구성요소
- bootstrap 구성요소
- html5
- 부트스트랩4
- bootstrap alert
- 반응형
- 반응형홈페이지
- 반응형레이아웃
- developertool
- bootstrap component
- 절하는법
- 부트스트랩
- 검색엔진봇
- 불교예절
- bootstrap breafcrumb
- html5r기본구조
- bootstrap4
- Bootstrap badge
- Alert
- Today
- Total
모래알 반응형웹
 Bootstrap 4 (부트스트랩) 구성요소, Breadcrumb
Bootstrap 4 (부트스트랩) 구성요소, Breadcrumb
웹페이지의 현 위치를 알리는 부분...., ...로 적용할 수도 있고 부트스트랩의 기본 column에 적용할 수 있다. Home Home Library Home Library Data Home Library Data Home Library Data 분리기호의 수정위의 예제대로 하면 Home / Library / Data 와 같이 표현된다. 각 페이지 항목의 분리기호가 기본적으로는 '/'로 설정되어 있다. 분리기호(separator)는 css를 수정하여 변경할 수 있다. 이미 설명한 바 있는 크롬의 개발자도구로 검사해보면 어떤 CSS가 여기에 관여하고 있는 지 알 수 있다.이러한 분리기호는 대개 CSS의 ::before로 설정된다.[참조] 크롬(Chrome) 개발자도구, 검사 http://passauer1..
 Bootstrap 4 (부트스트랩) 구성요소, Badges
Bootstrap 4 (부트스트랩) 구성요소, Badges
Badge는 게시판이나 쇼핑몰 상품목록에서 'new', 'hot'등의 표식을 달아주거나, 장바구니에 담긴 상품의 숫자 등을 표시하는 데 주로 사용된다. Badge의 크기는 적용되는 부모 요소(parent element)의 크기를 그대로 따른다. Example heading New Example heading New Example heading New Example heading New Example heading New Example heading New Notifications 4 Basge의 색상Alert와 마찬가지로 Badge에도 부트스트랩에서 제공하는 8가지 색상을 부여할 수 있다. Primary Secondary Success Danger Warning Info Light Dark Pill ba..
 Bootstrap 4 (부트스트랩) 구성요소, Alert
Bootstrap 4 (부트스트랩) 구성요소, Alert
Alert(알람)은 방문자에게 보내는 경고메시지를 보여줄 때 사용하는 것이지만 텍스트박스와 같이 사용해도 괜찮다.Jquery를 이용하여 경고 메시지를 보여주고 경고메시지를 닫는 기능을 활용할 수 있다. Alert의 색상 Bootstrap4는 primary, secondary, success, danger, warning, info, light, dark의 8개 색상을 지원한다. 이 색상은 bootstrap.css에서 변경할 수 있으며 css를 통해 나만의 색상을 부여할 수도 있다. A simple primary alert with an example link. Give it a click if you like. A simple secondary alert with an example link. Give ..
 크롬(Chrome) 개발자도구, 검사
크롬(Chrome) 개발자도구, 검사
웹페이지 작업을 할 때 반드시 알아두어야 할 크롬(Chrome)의 개발자도구, 즉 검사기능이다.크롬 개발자 도구에 대하여 많은 글들이 있다. 하지만 전문성을 곁들여 설명을 하고 있어 대체로 처음 사용자에게는 어렵게 느껴진다.여기에서는 크롬 개발자 도구에서 늘 사용하는 기능만 간단하게 소개하겠다. 크롬의 개발자도구는 F12, Ctrl+Shift+I, 마우스오른쪽 메뉴 '검사'로 실행할 수 있다. 크롬의 개발자 도구는 HTML 소스영역, 적용된 CSS 영역, 페이지의 에러메시지를 보여주는 Console 영역으로 삼분할되어 있다. 이미 이전 포스팅 반응형 테스트 (Responsive Tester), http://passauer1083.tistory.com/19에서 소개한 바 있는 브라우저의 크기를 테스트할 수..
 반응형 테스트 (Responsive Tester)
반응형 테스트 (Responsive Tester)
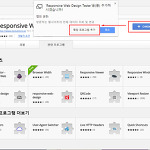
반응형 홈페이지를 만들 때 각각의 화면 너비에 맞게 반응형이 잘 되고 있는 지 확인할 필요가 있다.수많은 모바일 기기들을 모두 준비해서 하나하나 확인하는 것이 최상이겠지만 (실제로 이렇게 하는 사람들을 본 적이 있다.) 크롬 브라우저에서 간단하게 확인할 수 있다. 아래에 2개의 크롬 확장프로그램과 다음에서 제공하는 사이트를 소개한다. 하지만 가장 정확한 브라우저 사이즈 조절은 크롬의 개발자도구(F12) 에서 반응형을 체크하는 것이다.먼저 크롬 개발자 도구에 있는 내용을 살펴보자. 현재 화면에서 F12눌러서 개발자 도구를 띄우고 왼쪽 위의 아이콘을 클릭. 아래 화면에서 빨갛게 표시된 부분에 화면의 크기를 입력하면 가장 정확한 브라우저 사이즈로 현재의 웹페이지를 체크할 수 있다. Responsive Web ..
 Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (2/2)
Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (2/2)
부트스트랩의 격자형 레이아웃시스템(Grid Layout System)은 이전에 포스팅한 내용이 주로 사용된다.오늘 설명할 부분은 Bootstrap 4에서 추가된 기능들로 이런 것도 있다는 것을 알고 필요에 따라 사용하면 된다.그러므로 아래 링크의 격자형 레이아웃시스템 (1/2)를 먼저 충분히 이해하는 것이 중요하다. Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (1/2)http://passauer1083.tistory.com/18Variable width content컨텐츠의 내용에 따라 너비가 가변적으로 변한다. 1 of 3Variable width content3 of 31 of 3Variable width content3 of 3 1 of 3 Variable widt..
 막걸리마시면 머리아픈 이유
막걸리마시면 머리아픈 이유
난 막걸리만 마시면 머리가 아프다. 일반적인 쌀막걸리보다 생막걸리의 경우 머리 아픈 현상이 더 심하다. 그래서 막걸리에 대해 나름 조사를 해봤다. 우리나라의 술은 대개 쌀과 누룩, 물을 원료로 해서 빚는다. 쌀과 누룩 물로 만든 수를 체에 부어 거르면 탁주가 된다. 탁주를 또 다시 걸러서 맑은 술만 떠내면 맑은 술, 청주가 된다. 탁주에 열을 가해서 증류시키면 정류주인 소주가 되고 탁주에서 청주를 걸러내고 남은 술에 물을 더 넣어서 거칠게 걸러낸 술이 '막걸리'다. 막걸리 먹으면 머리가 아픈 숙취의 원인은 아직 과학적으로 규명되지 않고 있다. 일반적으로 알코올의 분해과정에서 생성되는 '아세트알데히드'와 발효과정에서 생성되는 메탄올 등이 숙취의 원인으로 알려져 있다. 이는 막걸리 뿐만 아니라 다른 술도 마..
 Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (1/2)
Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (1/2)
부트스트랩 (Bootstrap)은 화면의 너비를 12 분할(12 격자, Grid)하여 웹페이지를 만든다. Bootstrap 3의 격자형 레이아웃 시스템(Grid Layout System)은 4 가지 화면 너비를 기준으로 반응하도록 정의되어 있었다. 768px 미만(스마트폰), 768px 이상(태블릿), 992px 이상(작은 화면의 데스크탑), 1200px이상(큰 화면의 데스크탑)에 따라 신축성있게 화면이 바뀌어 반응형이 가능하도록 했다. Bootstrap 4부터는 이 격자형 레이아웃시스템이 더 정교하고 세밀하게 발전했다.화면의 너비를 12 분할하는 것은 동일하지만 반응하는 화면의 기준너비는 4가지 에서 5가지로 세분화되었다. Extra small col-md-4 col-md-4 col-md-4 col-m..
홈페이지를 제작하는 중이거나 홈페이지의 특정 내용을 검색엔진이 가져가게 하고 싶지 않을 때다음과 같이 설정한 파일을 서버에 업로드 해두면 된다. 서버 루트에 다음과 같은 내용으로 robots.txt라는 이름을 가진 파일을 만들고 이 파일을 서버 루트에 두면 규정을 지키는 검색엔진들(구글 등)의 검색로봇이 서버의 웹사이트들을 뒤지지 못한다. [robots.txt 내용] User-agent: * Disallow: / 웹작업을 할 때 잠시 검색엔진 로봇이 웹페이지 내용을 가져가지 못하게 할 때,사이트를 다 만들고 나면 풀어야 한다.
 Bootstrap 4 (부트스트랩), 지원 브라우저와 디바이스
Bootstrap 4 (부트스트랩), 지원 브라우저와 디바이스
크로스 브라우징(Cross Browsing)이란 웹페이지를 만들 때 W3C 의 web standard (웹규격: 흔히 웹표준이라고도 한다) 에 맞는 코딩을 함으로써 어느 브라우져에서나 기기에서 사이트가 제대로 보여지고 작동되도록 하는 것을 말한다. 인터넷 익스플로러가 크로스 브라우징에서 항상 문제를 일으키는 데 이유는 인터넷 익스플로러가 웹규격을 따르지 않기 때문이다. 실무에서 고객들은 그래도 "인터넷 익스플로러에서 홈페이지가 잘 돌아가야 하지 않느냐?"고 말한다. 인터넷 익스플로러의 점유율이 현저히 낮아지고 있고, 만3세 이상 인구의 88.5%가 모바일 인터넷이용자라는 사실을 명확하게 인식할 필요가 있다.인터넷 익스플로러를 고수할 것인지 모바일을 버릴 것인지? [참조]구글 크롬 점유율 60% 육박…IE..
