| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 탁주
- Alert
- bootstrap alert
- 부트스트랩 badge
- 격자형레이아웃
- 반응형웹
- 반응형테스트
- 절하는법
- 부트스트랩
- Chrome
- 반응형레이아웃
- bootstrap breafcrumb
- html5
- 부트스트랩구성요소
- developertool
- 부트스트랩4
- bootstrap
- bootstrap4
- 반응형
- html5r기본구조
- 불교예절
- Boowser width
- 크롬개발자도구
- bootstrap component
- Bootstrap badge
- 개발자도구
- bootstrap 구성요소
- 부트스트랩 구성요소
- 반응형홈페이지
- 검색엔진봇
- Today
- Total
목록반응형 (6)
모래알 반응형웹
 Bootstrap 4 (부트스트랩) 구성요소, Badges
Bootstrap 4 (부트스트랩) 구성요소, Badges
Badge는 게시판이나 쇼핑몰 상품목록에서 'new', 'hot'등의 표식을 달아주거나, 장바구니에 담긴 상품의 숫자 등을 표시하는 데 주로 사용된다. Badge의 크기는 적용되는 부모 요소(parent element)의 크기를 그대로 따른다. Example heading New Example heading New Example heading New Example heading New Example heading New Example heading New Notifications 4 Basge의 색상Alert와 마찬가지로 Badge에도 부트스트랩에서 제공하는 8가지 색상을 부여할 수 있다. Primary Secondary Success Danger Warning Info Light Dark Pill ba..
 Bootstrap 4 (부트스트랩) 구성요소, Alert
Bootstrap 4 (부트스트랩) 구성요소, Alert
Alert(알람)은 방문자에게 보내는 경고메시지를 보여줄 때 사용하는 것이지만 텍스트박스와 같이 사용해도 괜찮다.Jquery를 이용하여 경고 메시지를 보여주고 경고메시지를 닫는 기능을 활용할 수 있다. Alert의 색상 Bootstrap4는 primary, secondary, success, danger, warning, info, light, dark의 8개 색상을 지원한다. 이 색상은 bootstrap.css에서 변경할 수 있으며 css를 통해 나만의 색상을 부여할 수도 있다. A simple primary alert with an example link. Give it a click if you like. A simple secondary alert with an example link. Give ..
 반응형 테스트 (Responsive Tester)
반응형 테스트 (Responsive Tester)
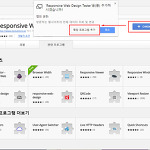
반응형 홈페이지를 만들 때 각각의 화면 너비에 맞게 반응형이 잘 되고 있는 지 확인할 필요가 있다.수많은 모바일 기기들을 모두 준비해서 하나하나 확인하는 것이 최상이겠지만 (실제로 이렇게 하는 사람들을 본 적이 있다.) 크롬 브라우저에서 간단하게 확인할 수 있다. 아래에 2개의 크롬 확장프로그램과 다음에서 제공하는 사이트를 소개한다. 하지만 가장 정확한 브라우저 사이즈 조절은 크롬의 개발자도구(F12) 에서 반응형을 체크하는 것이다.먼저 크롬 개발자 도구에 있는 내용을 살펴보자. 현재 화면에서 F12눌러서 개발자 도구를 띄우고 왼쪽 위의 아이콘을 클릭. 아래 화면에서 빨갛게 표시된 부분에 화면의 크기를 입력하면 가장 정확한 브라우저 사이즈로 현재의 웹페이지를 체크할 수 있다. Responsive Web ..
 Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (2/2)
Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (2/2)
부트스트랩의 격자형 레이아웃시스템(Grid Layout System)은 이전에 포스팅한 내용이 주로 사용된다.오늘 설명할 부분은 Bootstrap 4에서 추가된 기능들로 이런 것도 있다는 것을 알고 필요에 따라 사용하면 된다.그러므로 아래 링크의 격자형 레이아웃시스템 (1/2)를 먼저 충분히 이해하는 것이 중요하다. Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (1/2)http://passauer1083.tistory.com/18Variable width content컨텐츠의 내용에 따라 너비가 가변적으로 변한다. 1 of 3Variable width content3 of 31 of 3Variable width content3 of 3 1 of 3 Variable widt..
 Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (1/2)
Bootstrap 4 (부트스트랩), 반응형 레이아웃, 격자형 레이아웃시스템 (1/2)
부트스트랩 (Bootstrap)은 화면의 너비를 12 분할(12 격자, Grid)하여 웹페이지를 만든다. Bootstrap 3의 격자형 레이아웃 시스템(Grid Layout System)은 4 가지 화면 너비를 기준으로 반응하도록 정의되어 있었다. 768px 미만(스마트폰), 768px 이상(태블릿), 992px 이상(작은 화면의 데스크탑), 1200px이상(큰 화면의 데스크탑)에 따라 신축성있게 화면이 바뀌어 반응형이 가능하도록 했다. Bootstrap 4부터는 이 격자형 레이아웃시스템이 더 정교하고 세밀하게 발전했다.화면의 너비를 12 분할하는 것은 동일하지만 반응하는 화면의 기준너비는 4가지 에서 5가지로 세분화되었다. Extra small col-md-4 col-md-4 col-md-4 col-m..
 Bootstrap(부트스트랩) 4.0 소개, 다운로드 및 파일 구성
Bootstrap(부트스트랩) 4.0 소개, 다운로드 및 파일 구성
부트스트랩(Bootstrap)은 트위터의 UI 디자이너 Mark Otto(@mdo)와 개발자 Jacob Thornton(@fat)이 만든 오픈소스 프런트 엔드(front-end) 툴킷이다. '프런트 엔드'란 사용자와의 직접적인 인터페이스를 말하는 것으로 알기쉽게 말하면 홈페이지가 어떻게 보여질 것인가를 정하는 기능을 모은 것이다. 부트스트랩이 제공하는 Grid Layout System(격자형 레이아웃 시스템: 12열의 격자로 이루어져 있음)은 반응형 웹디자인을 가능하게 하는 기본적인 구성요소이다. 뿐만 아니라 웹페이지를 구성하는 메뉴, 타이포그래피, 표, 입력폼, 버튼 심지어 아이콘까지 이미지가 아닌 텍스트 형식으로 표현할 수 있도록 하는 요소들을 제공한다. 여기에 다양한 JQUERY 플러그인까지 활용하..
